ホームページとアメブロのデザインを合わせてみた
こんばんはITサポートセラピストのIKUです。
いつも書いてるこのセリフ!久々の更新です(笑)
さて、家内ラファエラのホームページを全面改訂し
ついでにアメブロのデザインもホームページに
合わせて統一感を出してみました。
(実はトップのデザインを2個作るのが面倒だっただけ(笑))
トップの画像と色合いを統一し、ホームページも内容を見直して
ちょっとすっきりできたかなって思ってます。
アメブロのデザイン変更は超ひさしぶりでしたが、
以前さわってた時より簡単にできました。
ちょっとは成長してるな。
最近はスマホで見る人が多いから、早速スマホで確認するも
全然変わってないし!しかも前のデザインでもない。
以前は画面の一番下にPC版って切り替えがあったけど、それも
ないから・・・
スマホでPC版はみられないのか?ってか
PC版とスマホ版って全く違う作りでレスポンシブじゃないのか!
長らくアメブロから離れていたからわからなかった。
レスポンシブが当たり前にできてると思ってたわ(;´・ω・)
レスポンシブってのは
WEBデザインの手法の一つで、
様々な種類の機器や画面サイズに単一の
ファイルで対応すること。
要するに画面サイズや機種に合わせて変更してくれる
デザインです。
最近のワードプレスはほとんど対応してます。
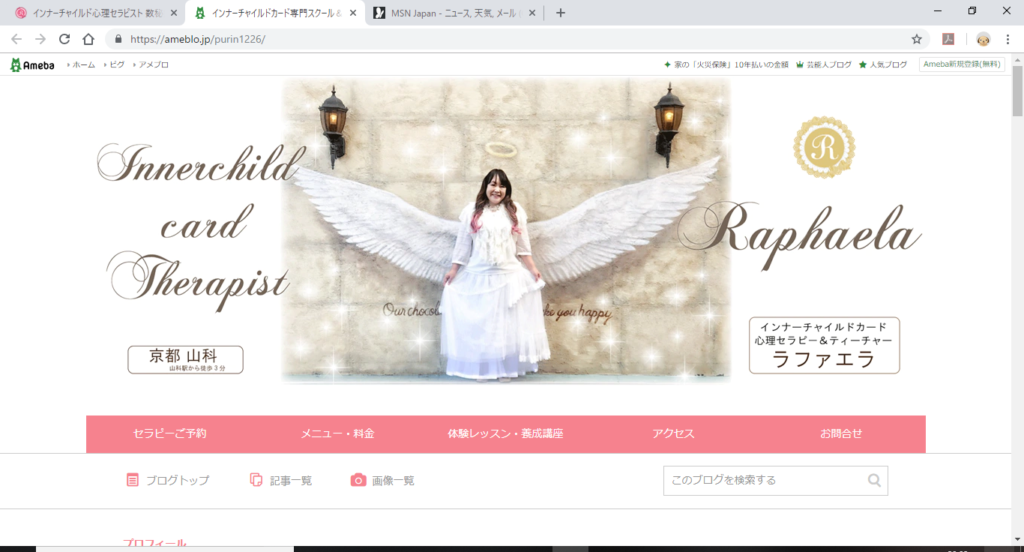
まあせっかくなのでホームページとアメブロのトップ画面を
見てもらいましょう。
こちらがホームページです。

こちらがアメブロです。一瞬どっちがどっちかわからん(笑)

ホームページはトップページをランディングページっぽく
変更して新しいプラグインを使って作ってみました。
ところでスマホでアメブロのPC版を見るときって
どうするのか探したら見つかりました。
いろいろあるけど参考までに簡単なのを説明しときます。
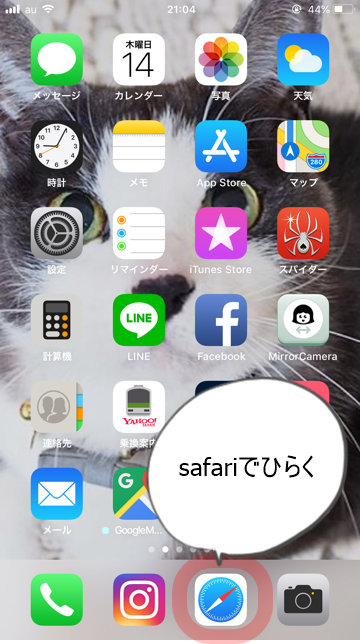
ちなみにiphoneでsafariを使います。
知ってる方はスルーね!
safariで目的のアメブロを開く

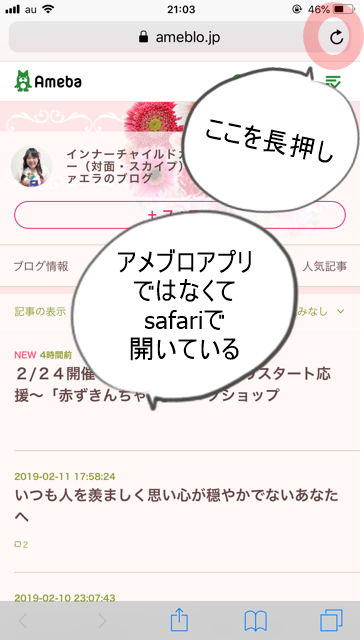
アメブロが開きました。アメブロアプリじゃないパターンです。
右上の更新マークを長押しすると

このように画面が変わります。
「デスクトップ用サイトを表示」をタップ

これがスマホで見るパソコン版のアメブロです。

スマホでアメブロを書いている方は、この方法で確認すると
パソコンで見た時にどんな感じに見えているか確認できますよ!
ちなみにsafariを閉じれば元の状態に戻ります。
一度お試しください。
IKUでした。

西田育司 京都在住 1962年生まれ
金融機関勤務からIT業界へそして起業、規模を拡大しながら経営をするも急激な業況悪化により会社を清算し過去の経験を活かしつつ私に求められている仕事だけをしています。どんなご相談でもお聞きします。


